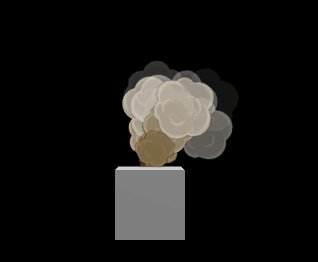
Youtubeに8分ぐらいの動画で、Cartoon(カートゥーン)、アニメ調のパーティクルを作成するチュートリアルがあったので試してみました。この動画は8分ありますが、実際にはパラメーターをひたすら調整しているだけで、パラメーターを実際に触って変化をみるのが良かったです。

アニメ調の画像を用意する
エフェクトをアニメ調にするには、単純にアニメ画像を用意します。雲の場合はinkscapeなどベクター画像編集ソフトで簡単に作れます。私は絵心がないためGIMPやInkscapeをほとんど使えません。32×32のドット絵すら描けません。
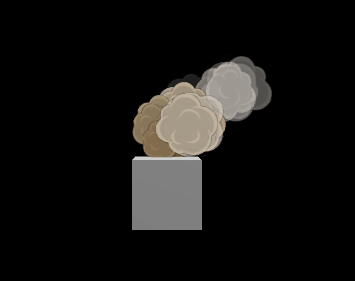
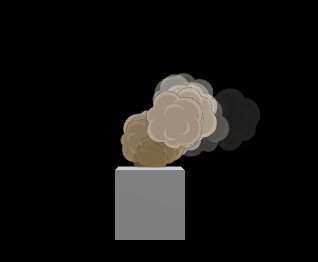
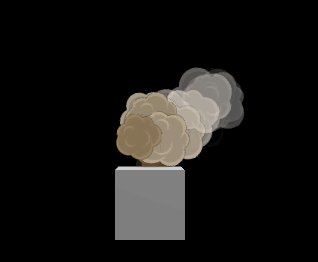
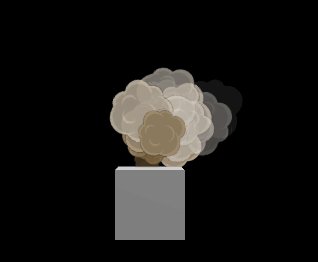
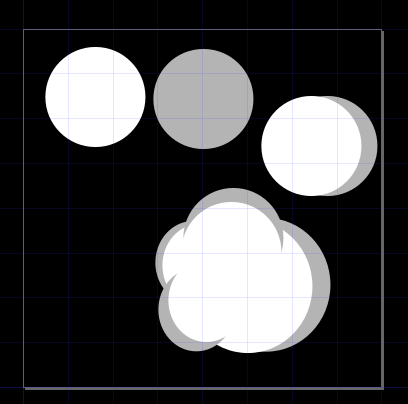
今回、雲はどうやって作ったかというと、灰色と白の丸をずらして重ねただけです。Inkscapeは、ベクター画像なので、丸も綺麗に書けます。

色は、Unity側でパーティクル開始時に茶色っぽくして、終了時にアルファチャンネルを0にして消えるようにすればそれとなく煙のようになります。
アニメ調の画像をどうやって作ろうか悩んだのですが、実際にInkscapeなら私でも出来たのでデザインに自陣のない方も恐れず試してみるとよいです。
各種ParticleSystemのパラメータ
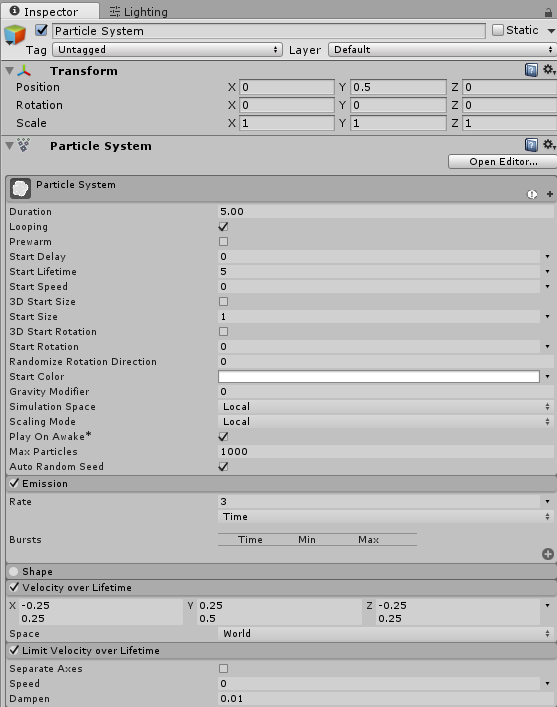
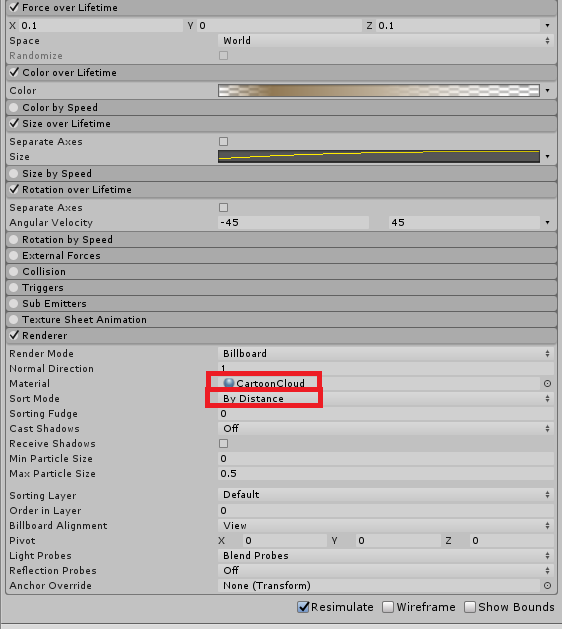
パラメータの設定は、自分で新規にプロジェクトを作って以下の値を、ひとつづつ設定していけば変化が分かります。各モジュールの細かい設定をしていますが、あくまでYoutube動画がいろいろ試していたので、私も同じように設定しただけです。とりあえずアニメ調パーティクルを作るだけなら、細かい設定は必要ないです。実際、各モジュールを設定する前からいい感じでした。


Inkscapeで作成した雲の画像は、Materialにしてから、ParticleSystemのRendererモジュールのMaterialに指定します。アニメ調のようにクッキリした画像を使う場合は、[Sort Mode]で調整できます。
- [Youngest in Front] – 生まれたての若いパーティクルを手前に表示する
- [Oldest in Front] – 古いパーティクルを手前に表示する
- [By Distance] – 距離で調整する
Texture Sheet Animation
UnityのParticleSystemでは、Texture Sheet Animationモジュールで、通常のアニメーションと同様パラパラ漫画のようにすることも可能です。キャラクターがダッシュしたり、ジャンプしたりするエフェクトの場合は、こちらを使えばよさそうです。
このプロジェクトの配布
Unity5.4
https://hajimete-program.com/games/ParticleAnimeSmoke.zip
Assets/Textures/CartoonSmoke.svgは、Inkscape用のSVGファイル(=プロジェクトファイル)です。