Unity5のParticleSystem(Shuriken)について調べていたら、毛筆フォントをテクスチャ画像に使って、パーティクルを作ると面白い効果があるので、実際に作ってみました。この記事では簡単作り方の説明と、ソースコードとプロジェクトも配布をします。
VIDEO
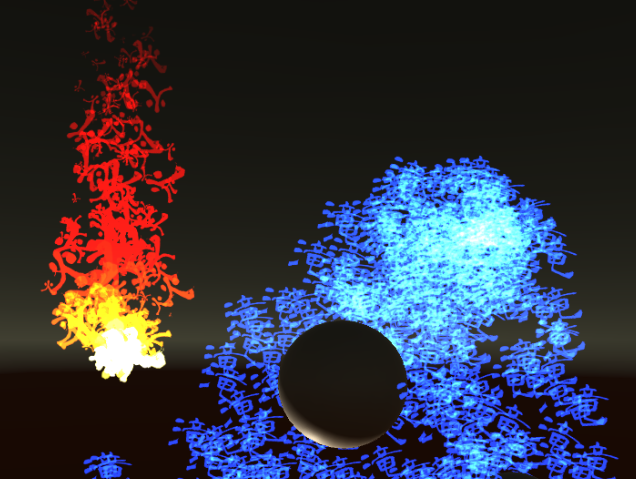
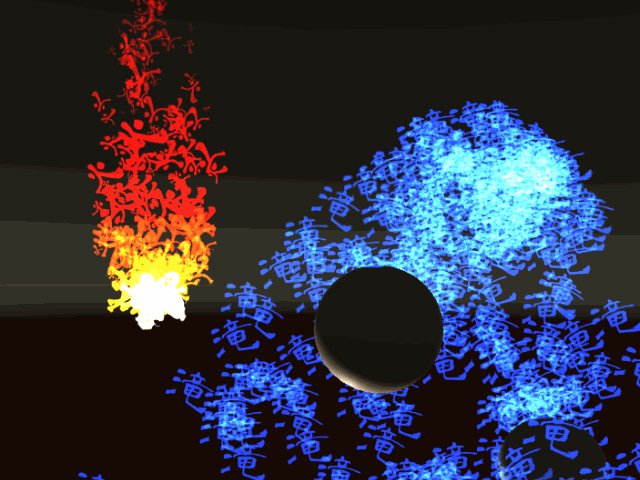
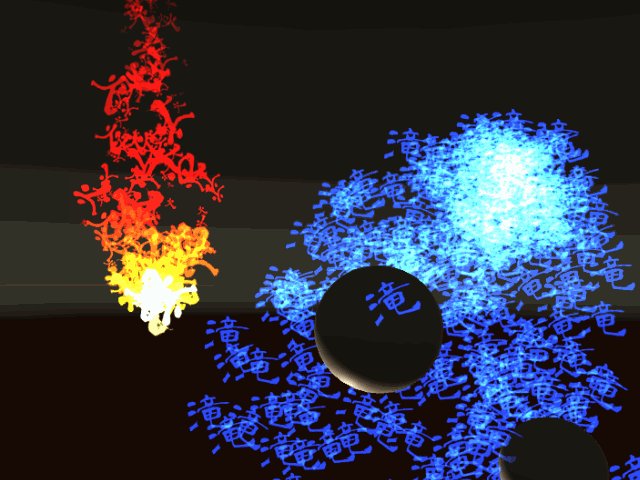
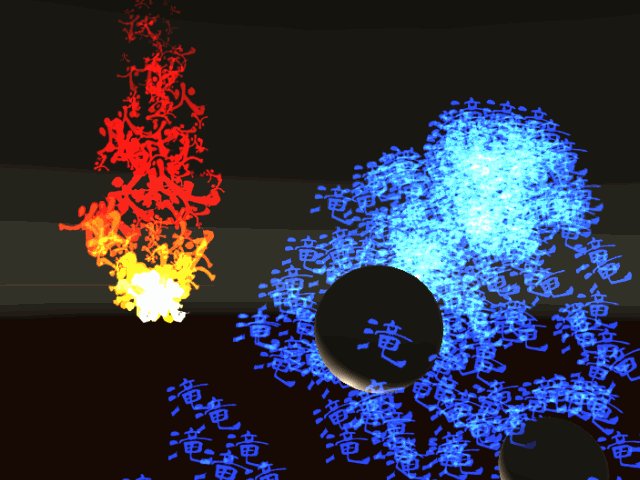
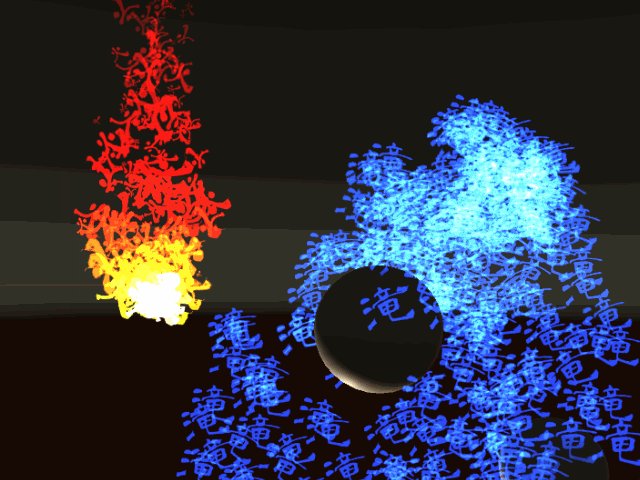
毛筆フォントを使って、パーティクルを作成! 作り方のポイント
上記GIFを見るとなんかUnity初心者には作れない凄いパーティクルに見えますが、たいしたことはありません。
フリーの毛筆フォント(青柳隷書しも あおやぎ・れいしょ・しも)をWindowsにインストール。
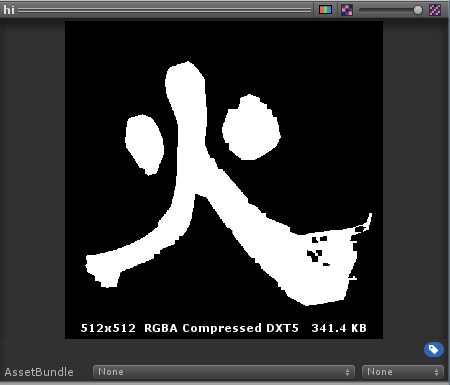
GIMPなどで512×512の「火」「滝」などの毛筆1文字画像を作成
Unityで上記画像から、Particle用 Materialを作成
ParticleSystemで炎のように
※隷書体(れいしょたい):漢字の字体の1つで、昔の文字に使われている。
作り方のポイントは、Unityのパーティクルではなく、単純にGIMPなど画像処理ソフトでテクスチャ画像を用意することです。
フォントのインストール
武蔵システム – OpenType.jp – 青柳隷書しも から、フォントがダウンロードできます。Windows版をダウンロード、展開して、Windows10の場合はフォントファイルを右クリックして、コンテキストメニューからインストールが可能です。フォントをインストールする理由は画像編集ソフトで使うためです。
GIMPで毛筆1文字画像を作成
背景を透明にして、512×512で作成しました。特にサイズの意味はなく1024でも64でも問題ありません。今回配布するプロジェクトに私が作成したGIMPのプロジェクトファイルもAssets/Textures/KanjiAoyagi.xcfとしてあります。
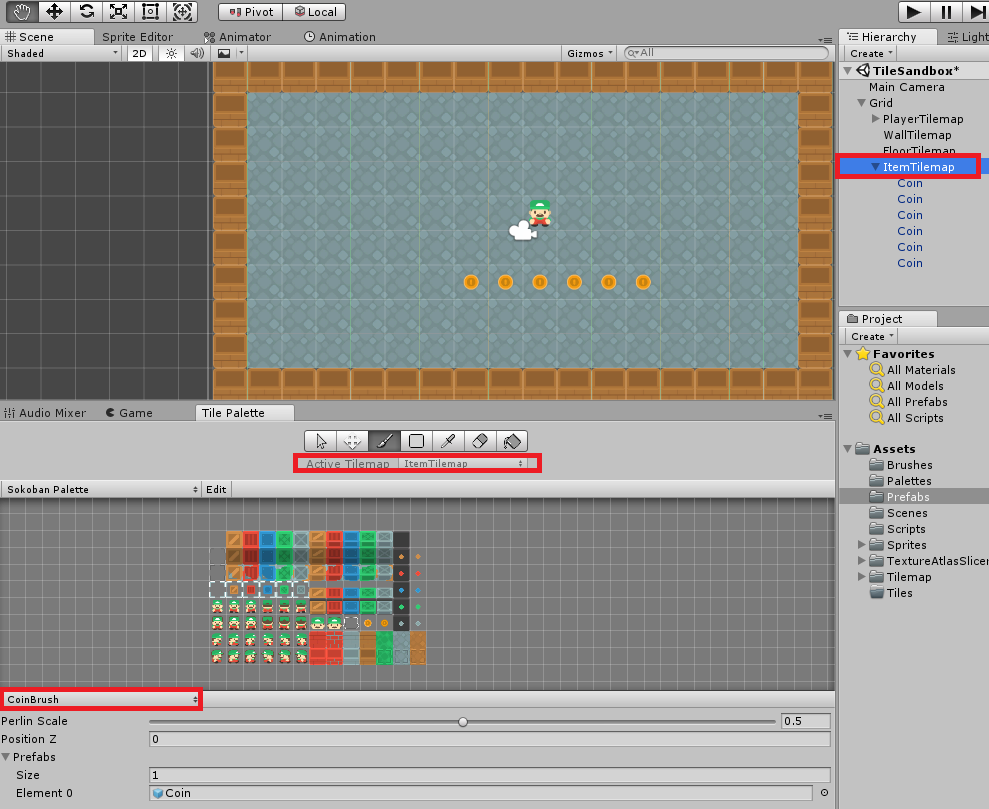
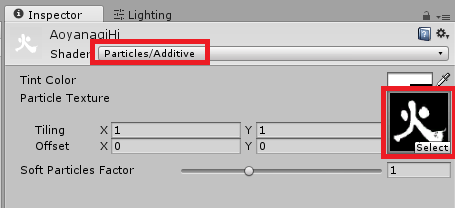
Particle用Materialの作成
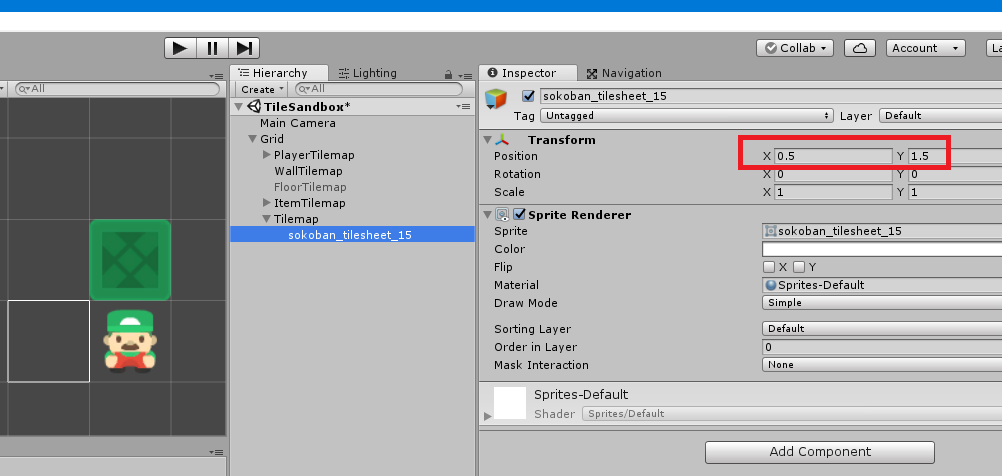
Materialを新規作成し、Shaderを[Particles/Additive]に変更し、上記画像のように画像ファイルを割り当てます。これでParticleSystemでこのマテリアルを使えるようになります。
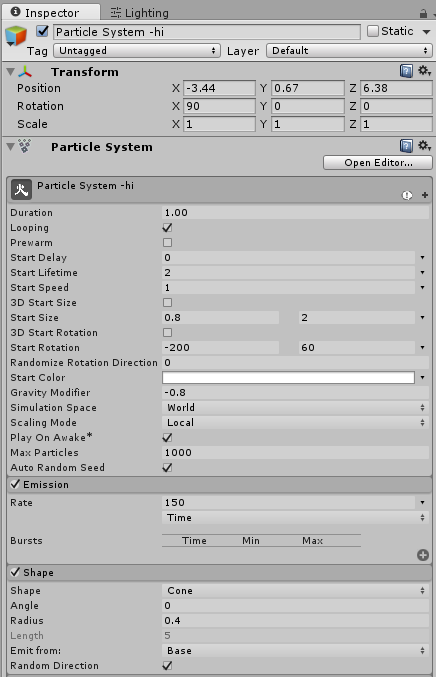
ParticleSystemの作成
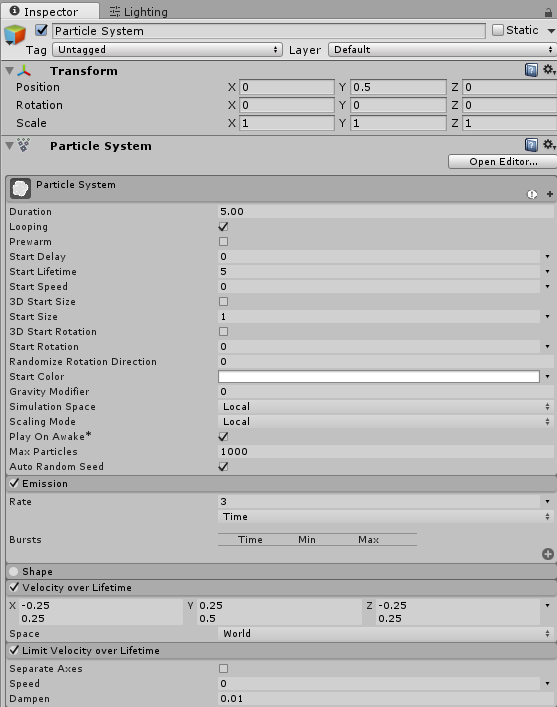
Hierarchyビューで、新規にParticleSystemを作成し、以下のように各モジュールの項目を設定します。
ParticleSystemモジュールでは、Start Size、Start Rotationで2つの値の範囲内で生成させるようにしています。またGravity Modifier(重力)を-0.8にして、上に早く移動するようにしています。
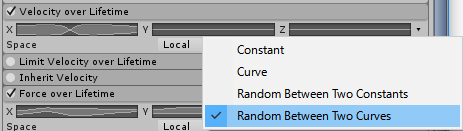
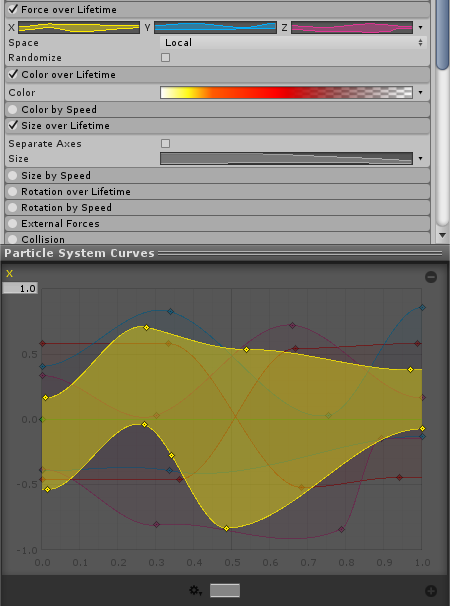
Velocity over Lifetime (生存期間中の速度)
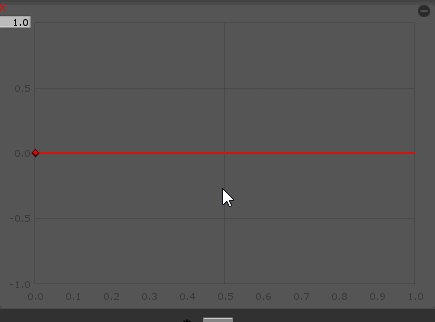
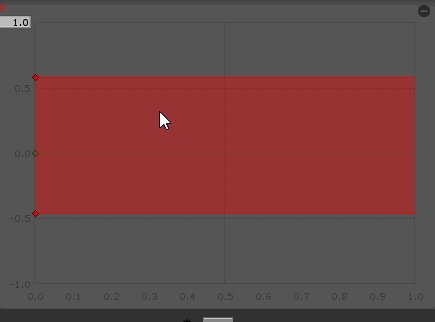
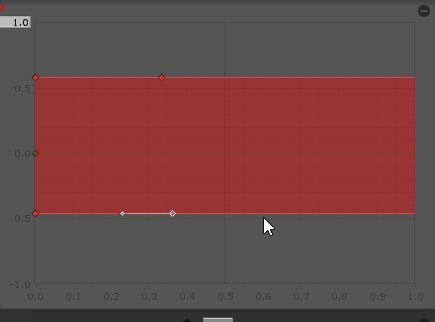
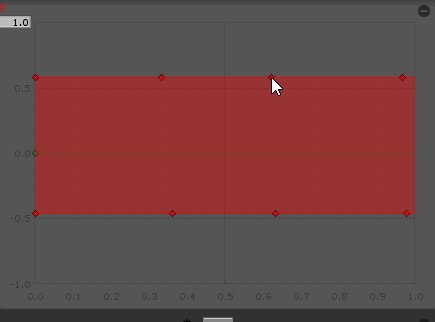
右の▼をクリックすると、[Random Between Two Curves]が選択できます。これを選択すると、以下のような2つの曲線を使うことができます。
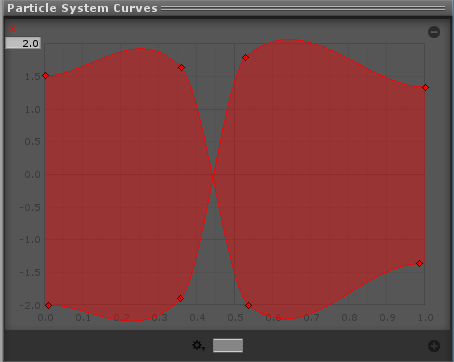
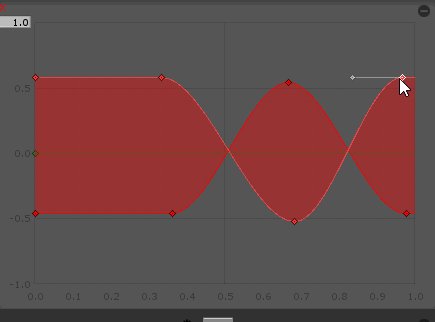
座標の味方
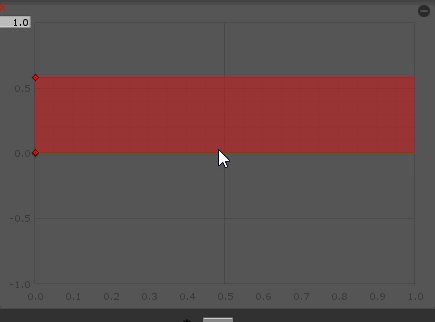
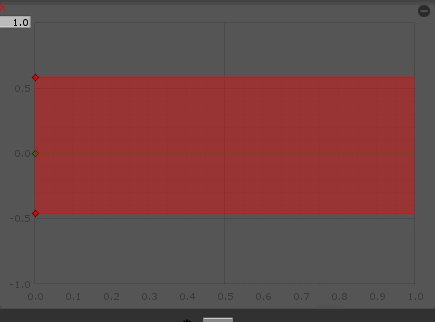
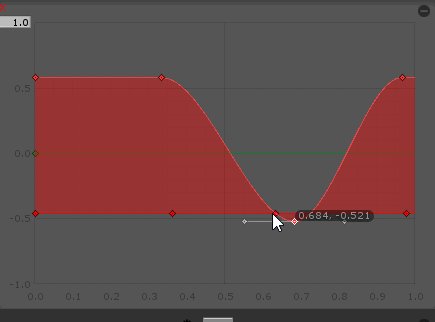
この座標の見かたですが、横軸0.0から1.0は時間で、0.0が開始時、1.0が終了時です。つまりパーティクル開始時から終了時になります。Velocity over Lifetime(生存期間中の速度)の場合、縦軸は、2.0から-2.0とありますが、2.0だとX軸に2.0の速度がかかるため、X軸方向に曲がっていくことになります。逆に-2.0だったら逆方向に曲がっていきます。曲がっていく感覚は文章では分かりづらいですが、実際にこの曲線を動かしながら、パーティクルをSceneビューで見てみると直感的に分かります。
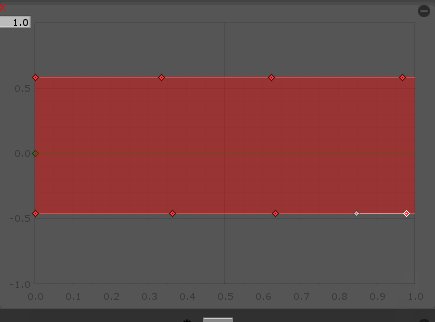
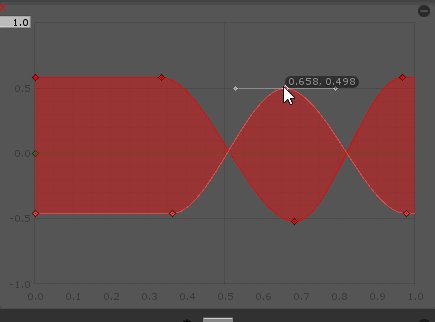
今回の炎はちょっと独特で、最初X軸に1.5の速度で曲がっていたものを、途中で、-2ぐらいに変化させて、最後は-1.5にします。つまり、揺らいだ感じになります。
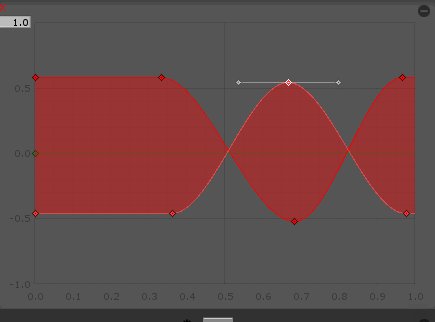
また、曲線が2つですが、パーティクルはこの赤い範囲内の値をランダムで取るので、パーティクル1つ1つの動きが異なるため炎のようになります。
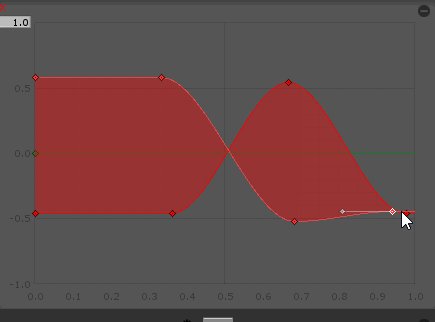
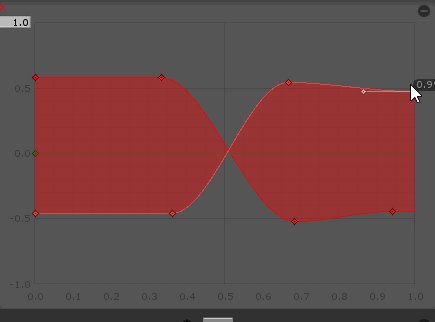
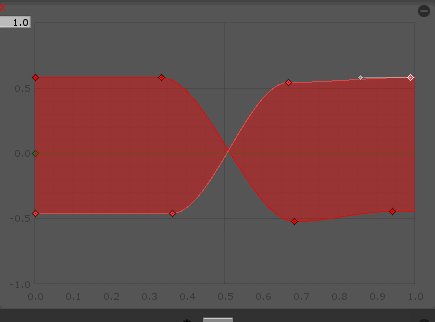
座標の使い方
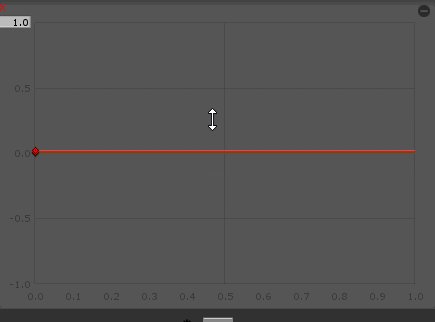
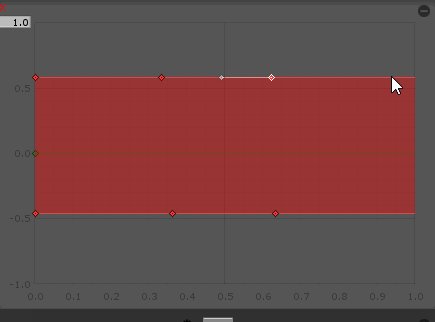
曲線上で、ダブルクリックすると、キー(曲線上の点)が新規作成され、それをドラッグアンドドロップすることで、曲線を動かせます。また曲線上で右クリックして[Add Key]からも作成できます。キーを削除する場合は、キーを右クリックして、[Delete Key]で削除できます。
線をドラッグ 線上をダブルクリックして、キーを作成 キーをドラッグアンドドロップで移動
Force over Lifetime (生存期間中の力)
生存期間中の力もX,Y,Z軸個別に設定しますが、この値はVelocityほど影響がないので、有効にすると柔らかい変化があります。Y軸、Z軸の画像キャプチャーを取ってませんが、適当でよいです。勉強のために設定して変化を見てみましょう。(微々たるもので他のモジュールを無効化しないとわからないです。)
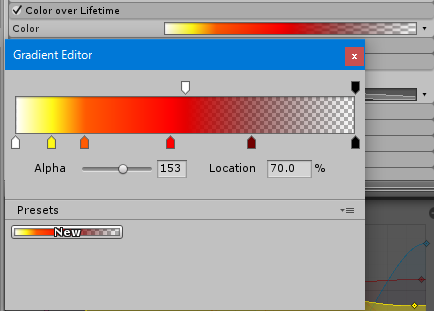
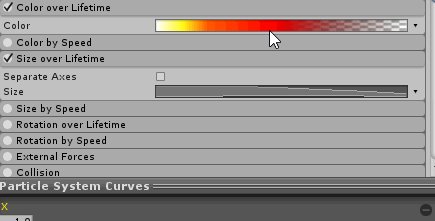
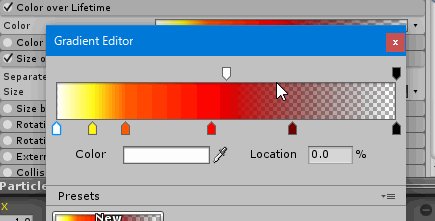
Color over Lifetime (生存期間中の色)
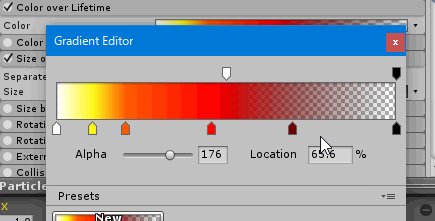
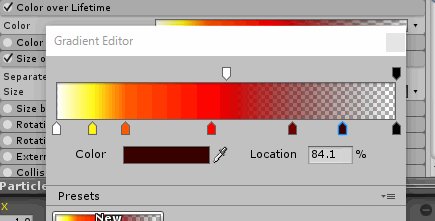
Color項目の右の図をクリックすると、[Gradient Editor]が表示されます。上側に矢印と、下側に矢印がありますが、以下GIFのように、ダブルクリックで、矢印を追加できます。削除はDeleteキーです。
上側はアルファチャンネルで、下側は色を変更します。上側で説明すると、
パーティクル開始から、50%付近までは、アルファチャンネルが255で色が表示されています。最後(100%部分)の矢印で、アルファチャンネルを0で、色が表示されていないので、パーティクル開始後、50%から100%で色が消える事になります。
下側も同様で、色を細かく変化するようにしています。今回のパーティクルは下から上に進むので、最初は白、黄色となり、最後は濃い赤から黒になります。実際にはアルファチャンネルで黒くなった状態は見えません。
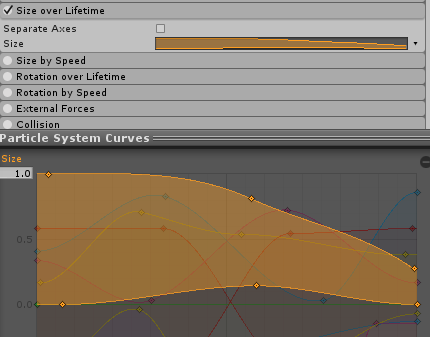
Size over Lifetime (生存期間中の大きさ)
大きさもだんだん小さくするようにしました。今回は勉強のために2つの曲線ですが、別に1つの曲線でも問題ありません。
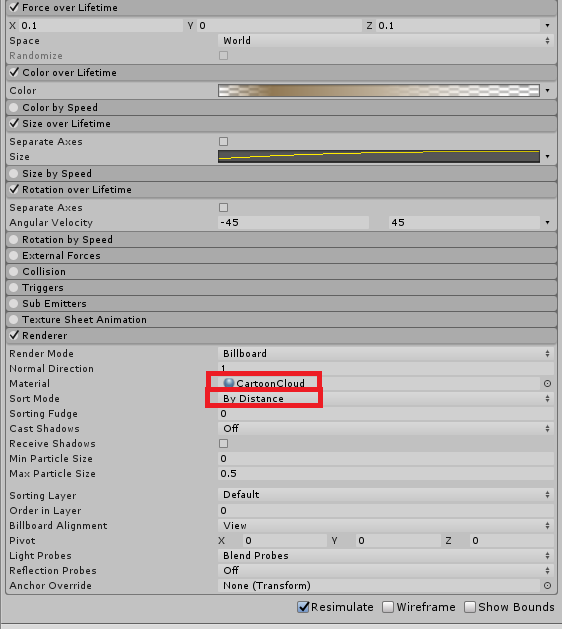
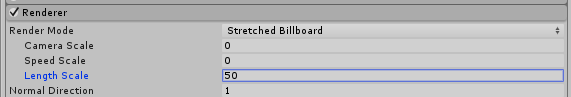
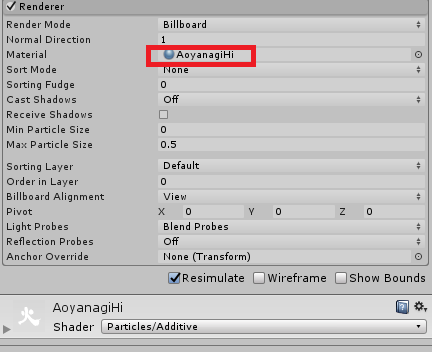
Rendererモジュールの設定
最初に作成した、Particle用のMaterialを設定します。
完成
これで炎のパーティクルが完成しました。滝のパーティクルも同じ要領です。ShapeをConeにして、90度回転し、そこから強めの重力を設定すれば、下に流れていきます。プロジェクトを配布しますので参考に作ってみてください。
このプロジェクトの配布
Unity5.4
https://hajimete-program.com/games/ParticleByNullpro.zip
Assets/Scenes/Main.unityをダブルクリックでシーンがUnityで起動できます。