イメージエフェクトは劇的な変化をもたらす
Unity5には、イメージエフェクト(Image Effects)という機能が無料で用意されています。これはカメラの被写界深度やブラー効果などです。また煙などのパーティクルもスタンダード・アセットとして公開されています。今回は、イメージエフェクトやパーティクルを画面上のチェックボックスで、有効化、無効化できるプロジェクトを作成しました。
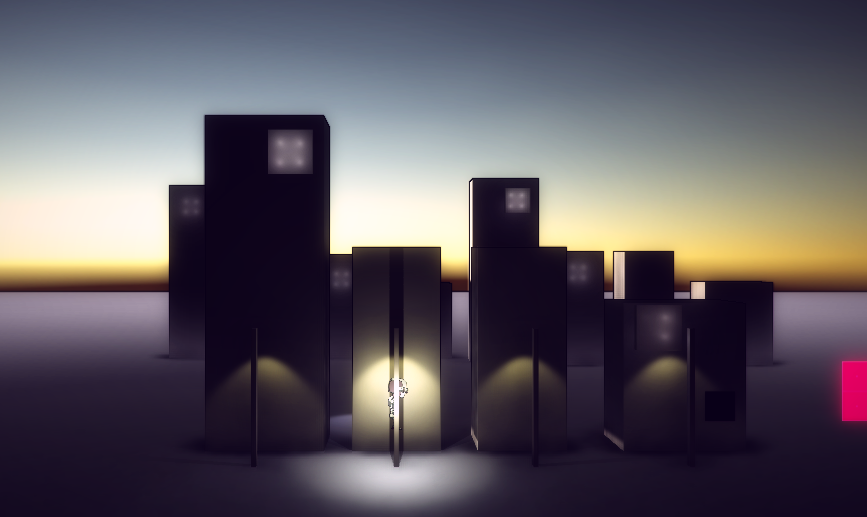
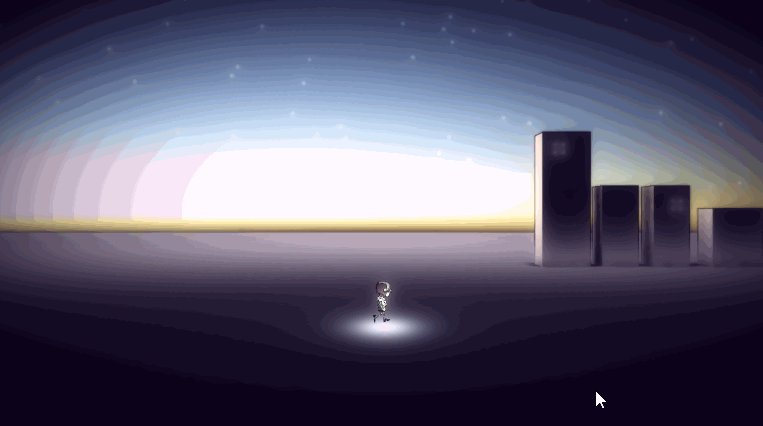
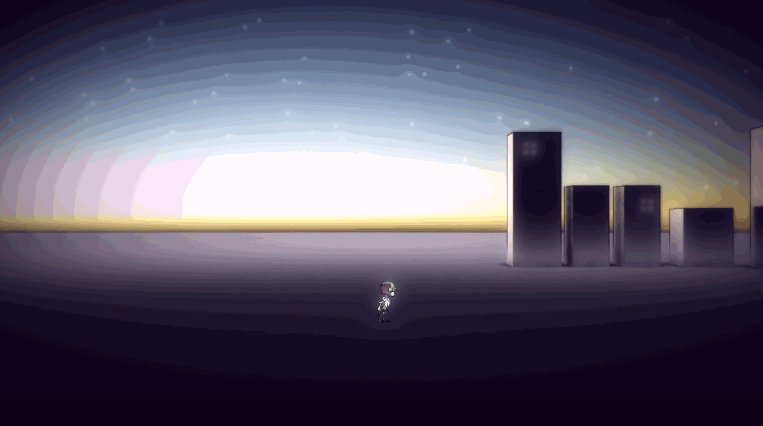
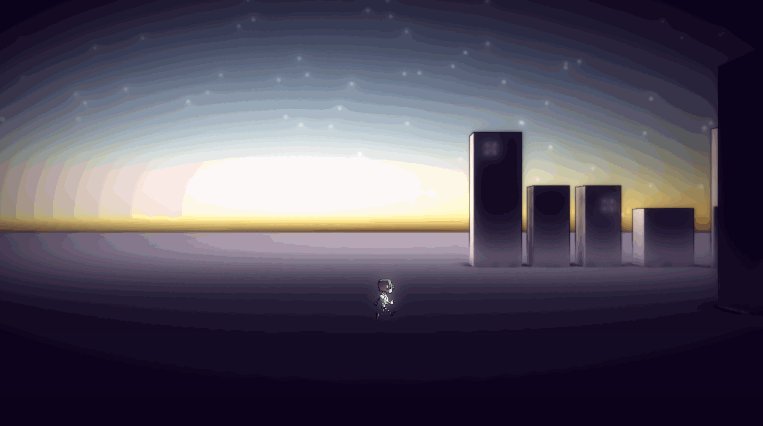
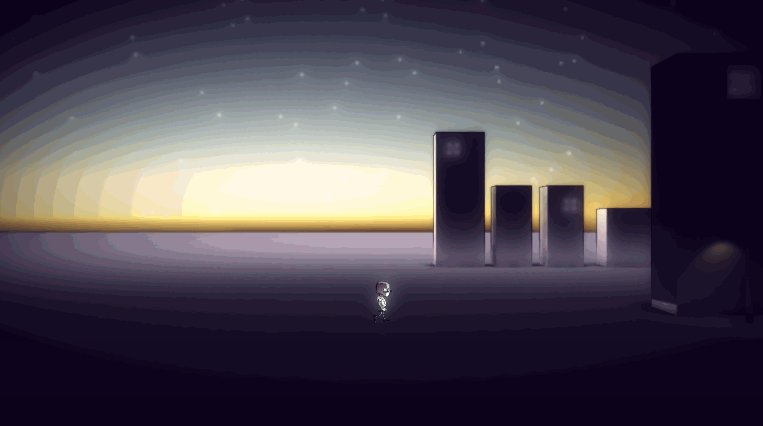
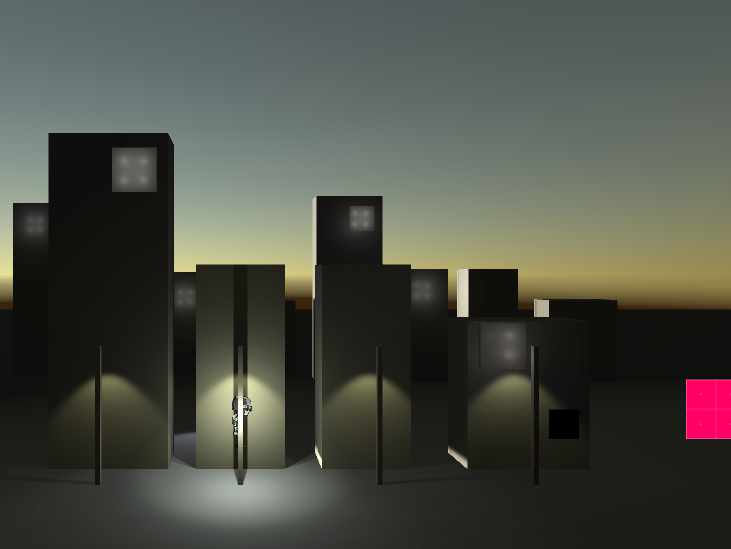
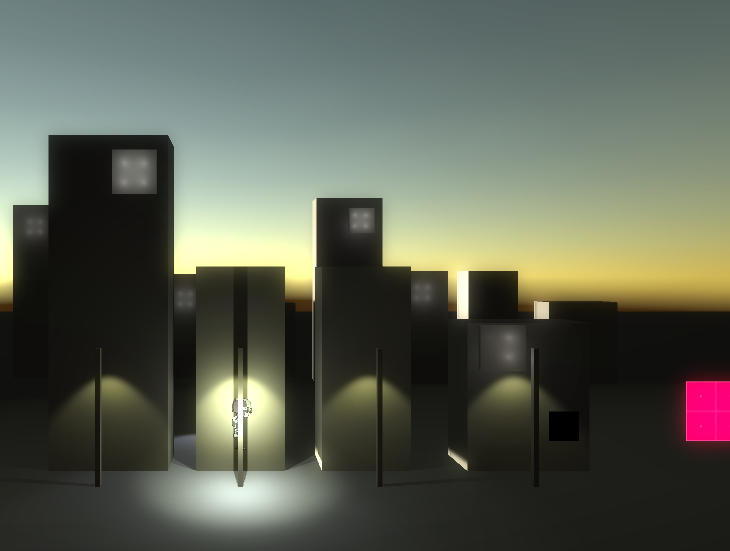
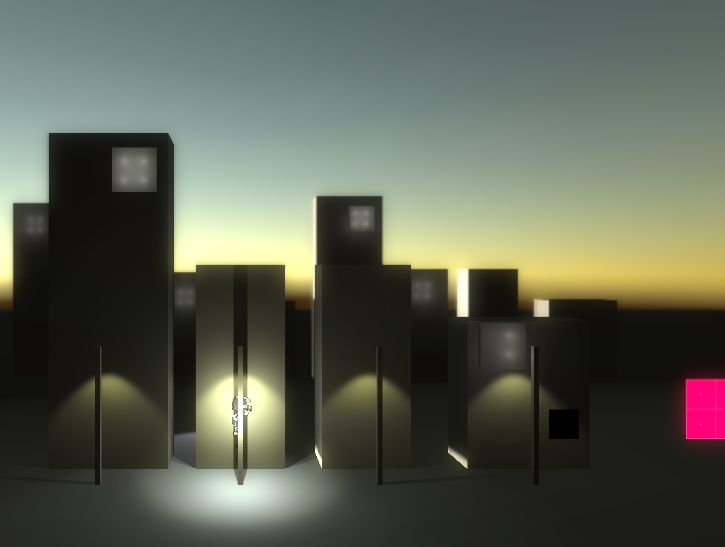
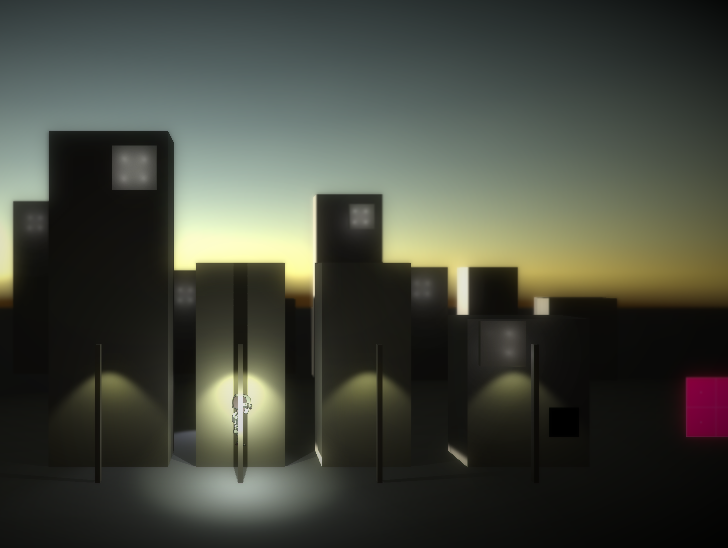
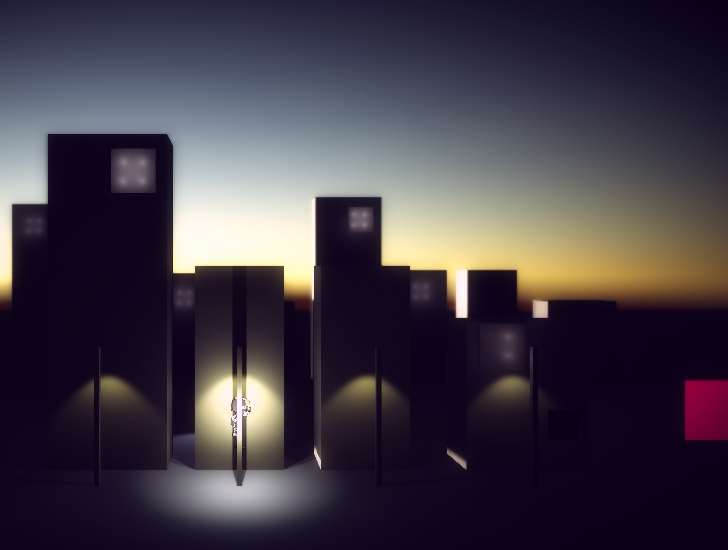
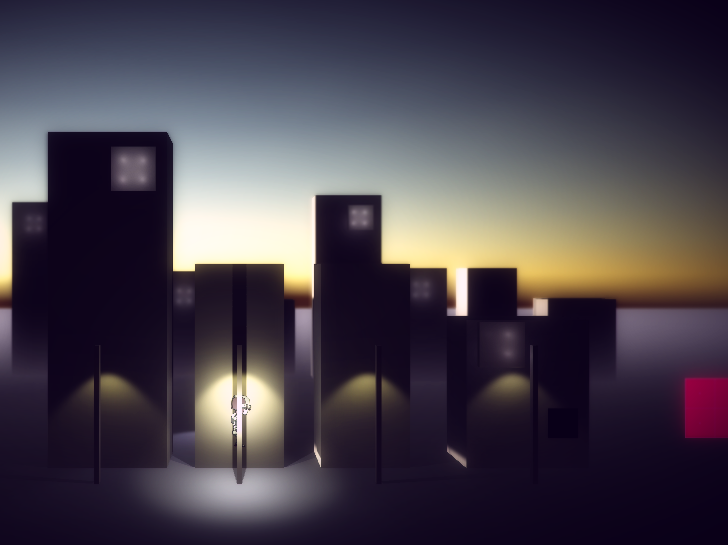
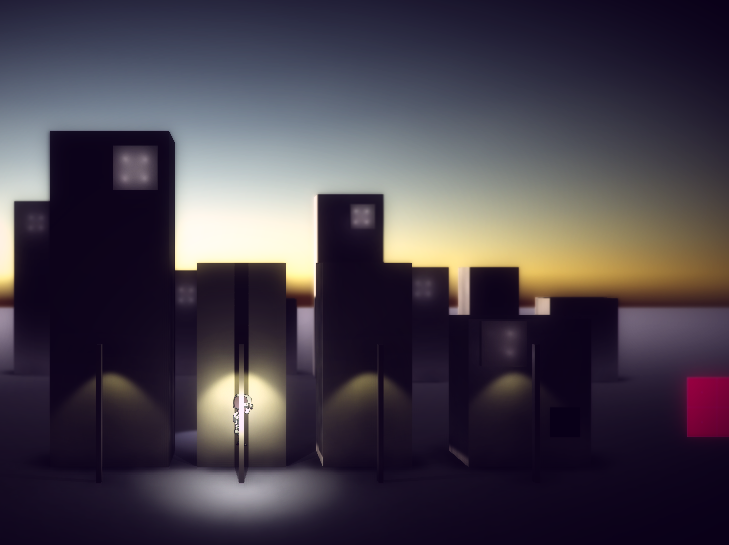
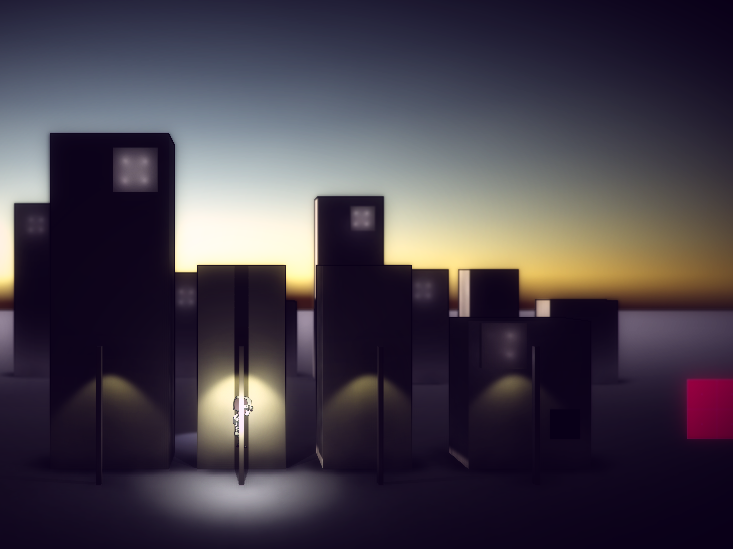
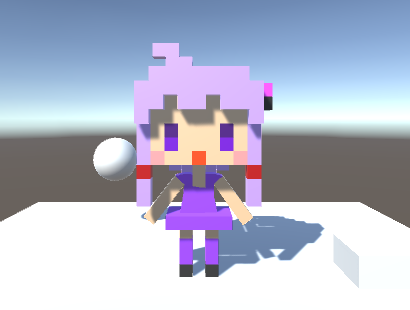
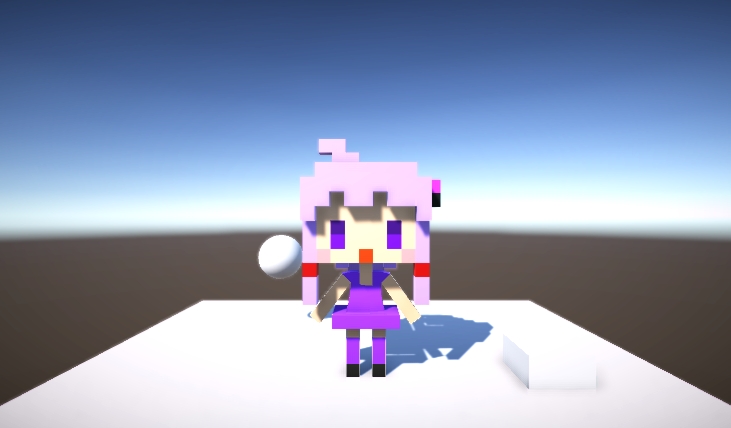
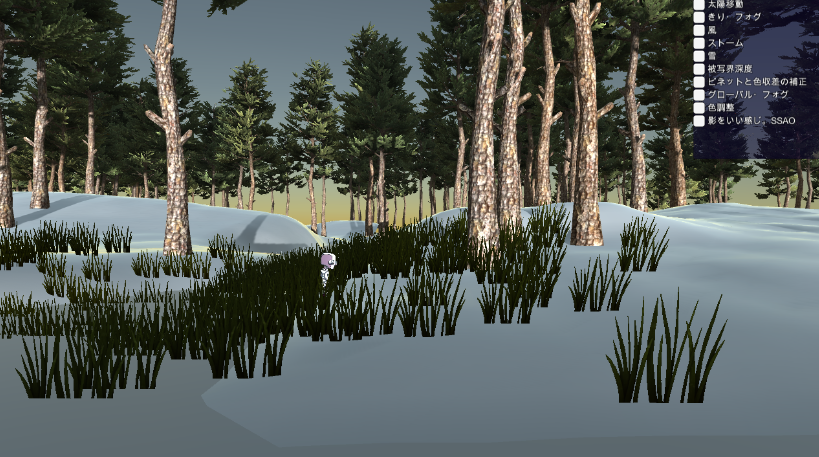
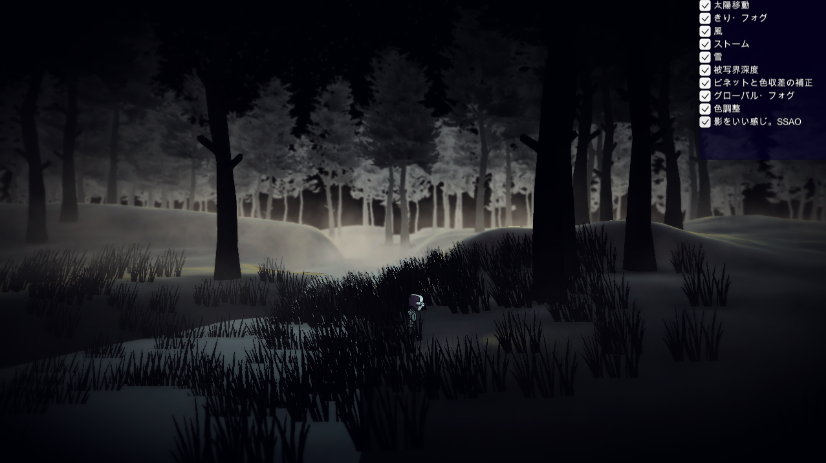
以下の2つの画像は、上部がUnityエディターのSceneに表示されている画像で、下部の画像が、実際のゲーム画面で表示されるものです。


イメージエフェクトを適用前の画像は、地面が白いため、木や草が唐突に生えている感じがします。また、ロボットのキャラクターはアニメ風のテクスチャーなので、統一感がありません。
イメージエフェクトを適用後の画像は、夜にして各オブジェクトの違和感をなくし、色の調整や、ぼかし、画面端を暗くしたり、霧で遠くが白くするようにしたり様々な効果で、上手くごまかしています。
TODO:別途チュートリアル記事を用意して、ここにリンク張る。
イメージエフェクトは簡単!
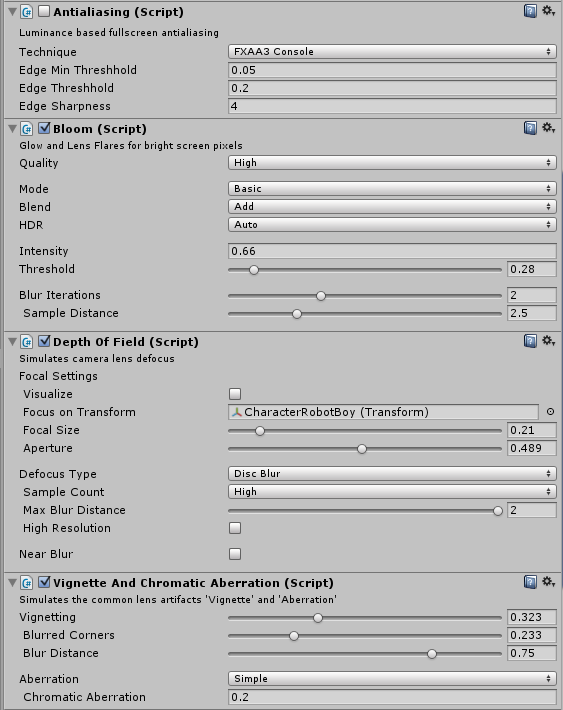
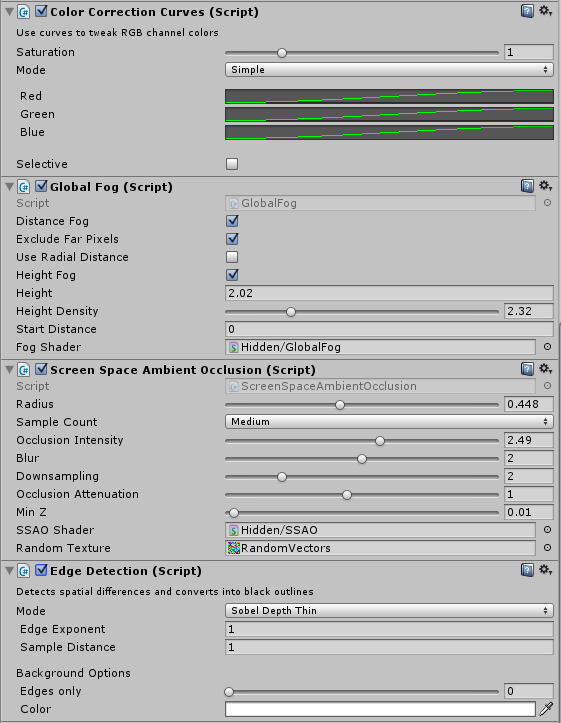
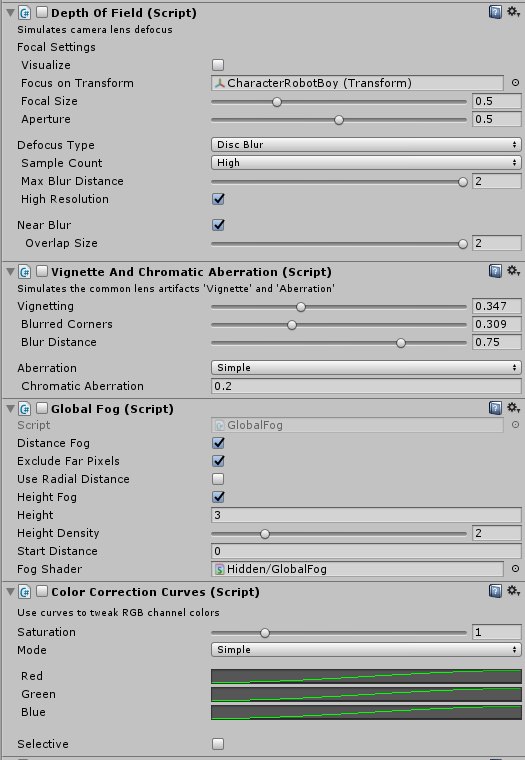
イメージエフェクトはプログラミングではなく、カメラへの設定です。やり方を知っているか知らないかです。別記事でチュートリアルを作成しますが、実際は以下のようにカメラにコンポーネントを追加して設定します。

上記のように複数のイメージエフェクトを追加したら、設定項目が多すぎて困惑するかもしれませんが、大丈夫です。私も設定方法分かりません。適当にスライダーを動かして、先ほどの暗闇の森の画像を作成しました。コンポーネントはうまくいかなければ削除すればいいだけなので、とりあえず試してみるのが良いです。
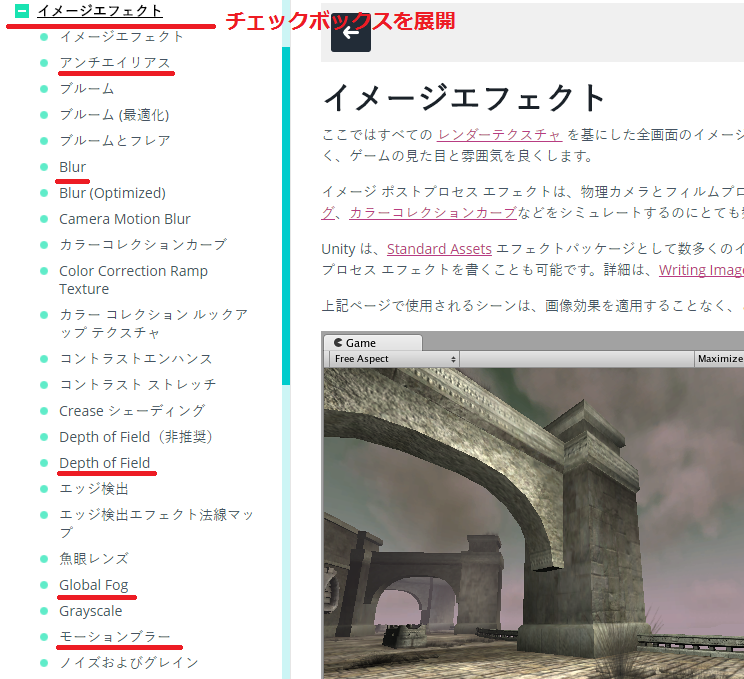
試してみてから公式マニュアルを見てみよう。
イメージエフェクト公式マニュアル を見てもらうと分かりますが、イメージエフェクトはかなりの種類があります。でもアンチエイリアスや、Blur(ブラー)や、Depth of Field(背景のぼけ)は聞いたことがある人も多いと思います。

とりあえず使ってみて、日本語のマニュアルがあるので、少しづつ設定項目の意味を理解していけばよいです。
このプロジェクトの配布
Unity5.4で作成。
https://hajimete-program.com/games/SandboxSnow.zip
※125MBあります。このプロジェクトを作るときに、木を作成するため、スタンダードアセットのEnvironmentパッケージをプロジェクトに追加しました。この時にEnvironmentパッケージを全部入れたので、Waterフォルダーも追加されました。どうやらこれは100MBぐらいあるようで、これが原因でファイルが大きくなってます。