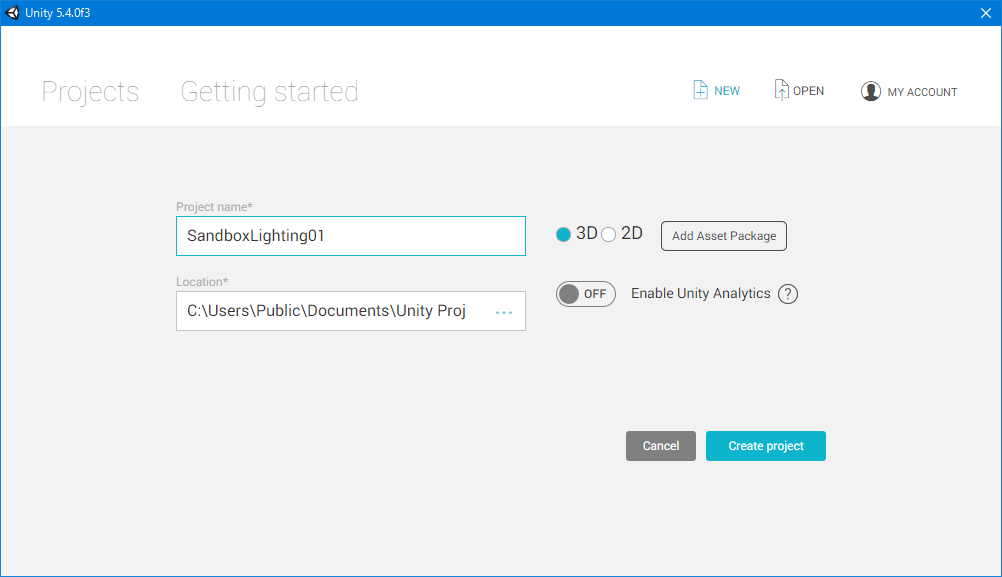
Unity5を使ってガン・シューティングゲームを作っています。とりあえずある程度実装できましたが、少し単調すぎてどうしたものか悩んでしまいました。そこで一度手を止めて、レベルデザインについて調べてみました。2016年のUniteのワークショップで、大野 功二さんが初心者向けにレベルデザインについて講義してくれていて非常に参考になります。


レベルデザイン
日本でレベルという言葉を使う場合は、RPGゲームのレベル上げのように使いますが、英語の場合は、レベルはfloorと同じ意味もあるそうです。先ほどのYoutube動画で、いくつか注意点が描かれていたので整理してみます。
- 変化、コントラストを作る
- 遊びの「幅」と「深さ」を理解する。
- 起承転結、序破急を作る。
- フック(予兆、前兆)を作る。
- 失敗した理由を分かりやすくする。
1.変化、コントラストを作る
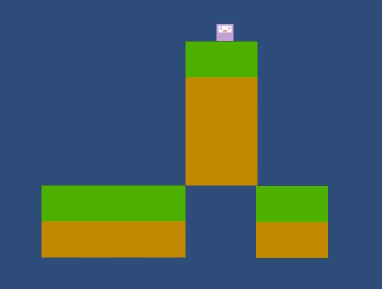
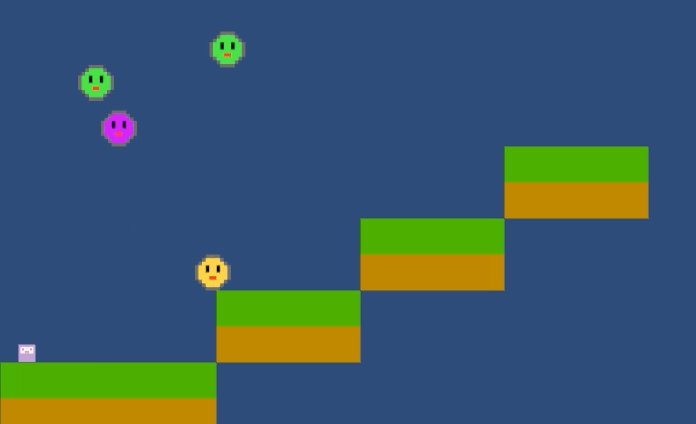
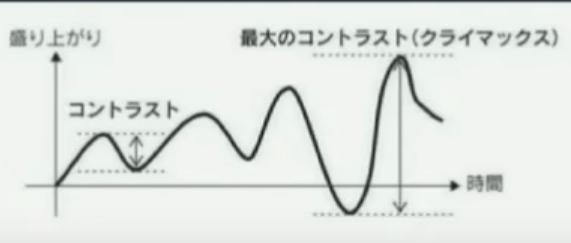
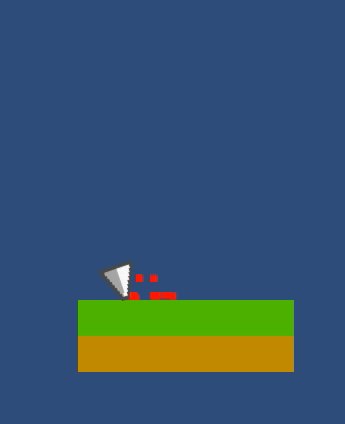
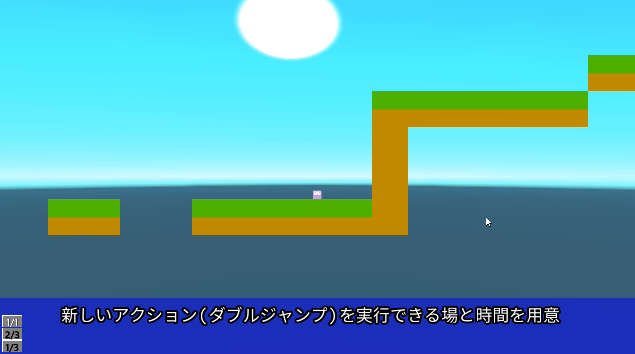
以下画像のように、なだらかに上昇していく場合は、人はあまり変化や驚きを感じません。プレイヤーに手応えを感じさせるには、ある程度の高低差のあるものなどを用意するべきです。


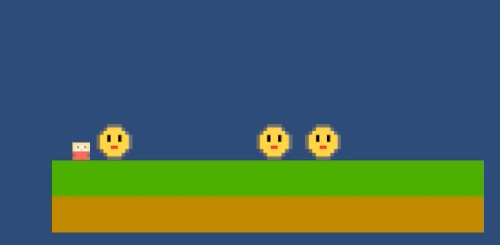
敵を出現させるときも同様で、継続して少しづつ出すよりかは、ウェーブのような仕組みを用意したり、一匹出たと思ったら、次は大量に出てくるなど変化を付けると良いです。


ある程度ゲーム経験のあるユーザー向けだからと言って、いきなり大量の敵で、継続的に増加していくなどは避けたほうがよく、うまく量や緩急などを調整していく必要があります。
私の作っているゲームでこの事を応用する場合は、敵のゾンビを秒単位に順々に増加していくのではなく、ウェーブ形式にして、ゾンビの数の調整、ウェーブ毎に出現するゾンビの種類、ウェーブのタイミングなどを細かく調整していける状態にしたほうが良いようです。
2.遊びの「幅」と「深さ」を理解する。

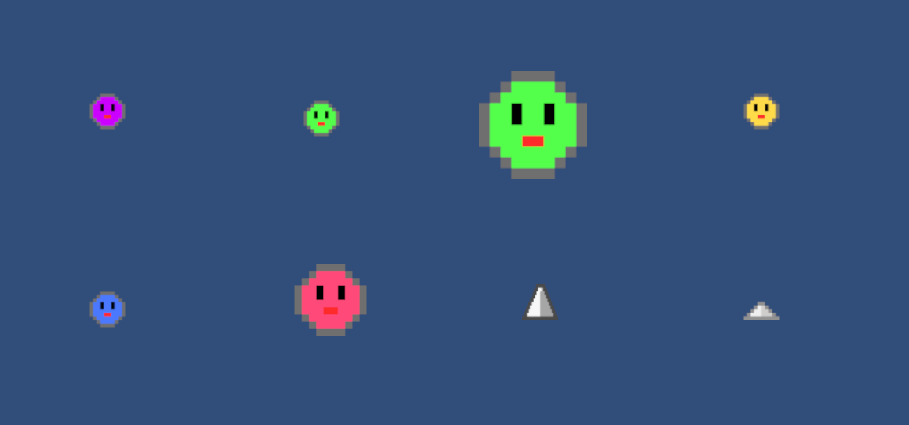
ここでいう幅は、単純にバリエーションです。以下のような項目を修正すればよいのでこれは実装も簡単です。
- 体力の増減
- スプライトの大きさ
- 速度
- 移動経路の種類
- 移動速度
「深さ(Depth)」ですが、これは組み合わせの事です。
- 敵の組み合わせ
- 敵と地形の組み合わせ
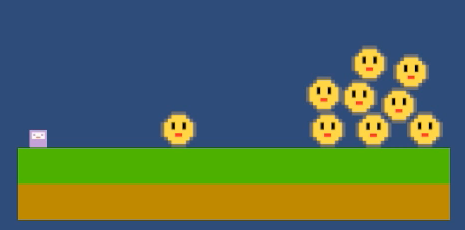
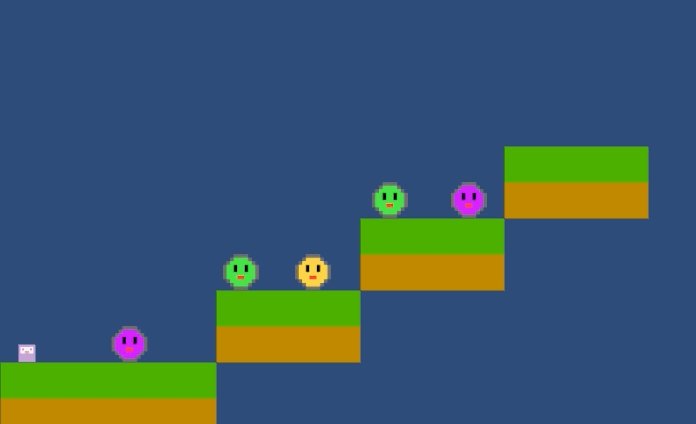
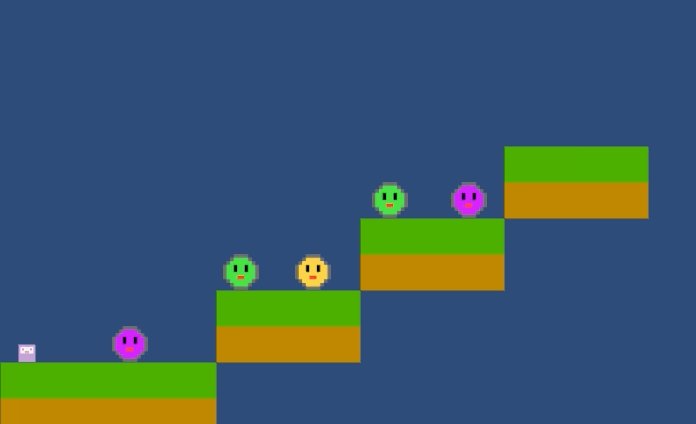
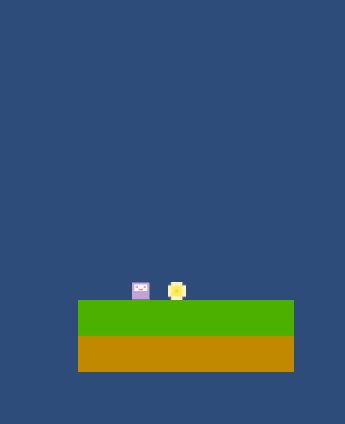
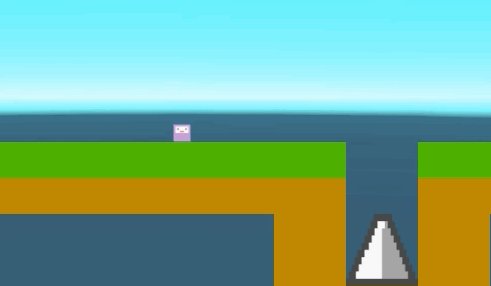
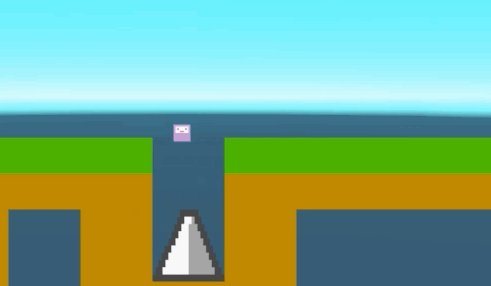
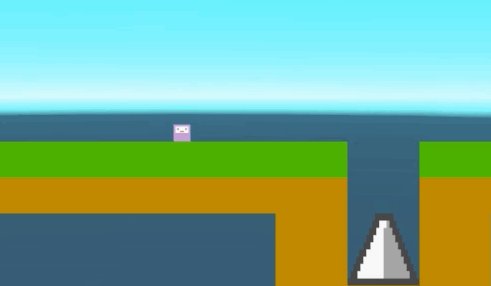
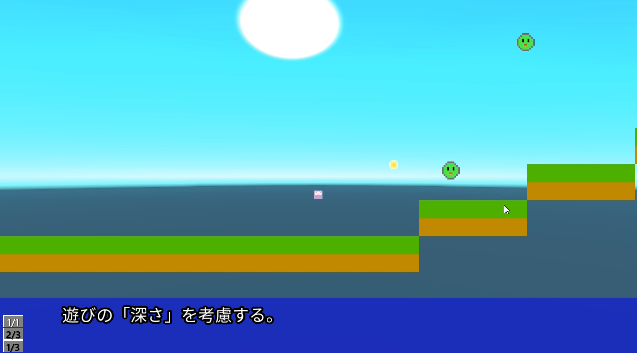
以下の画像は、敵はそれぞれ別の角度でジャンプしているだけです。しかし地形が階段になり、複数の敵が配置されると、プレイヤーは複雑に感じます。この組み合わせが発生した場合、プレイヤーは戦略を考える必要が出てきます。これによりゲームの深み、つまり面白さが生まれてきます。

実際、ゲームをしている時、あまりにも難しい仕組みの場合はストレスでしかありませんが、ちょっとした部分を攻略できたりすると「よし!」と手ごたえを感じることがあります。シューティングゲームやアクションゲームは特にこの傾向が強いです。
3.起承転結、序破急を作る。
シンデレラ曲線や感情曲線でGoogle検索すると、この手の資料はたくさん見つかります。一番はじめに説明した「コントラストを作る」をふまえて、2D Platformerの場合は、はじめは簡単にしつつもコントラストを意識し、最後にボスを用意すればよさそうです。アクションゲームやシューティングゲームの場合は、中ボス、ボスで緩急を付けやすいので、経験が少ない場合は積極的に中ボスなどを用意するのもよさそうです。

ボス素材は用意する必要ない?
ボスのキャラクターを用意しなくても極端に大きくしたりするとボスっぽくなるので、あとは攻撃方法や移動方法を調整するという手もあります。

4.フック(予兆、前兆)を作る。

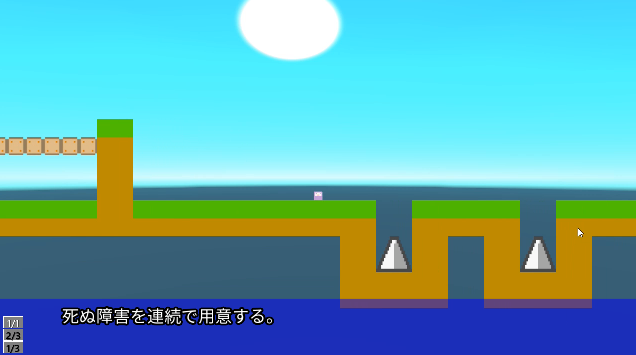
基本的に、突然死になることはやってはいけません。プレイヤーのストレスになるだけです。ゲーム実況などで盛り上がる部分ではありますが例外のようです。
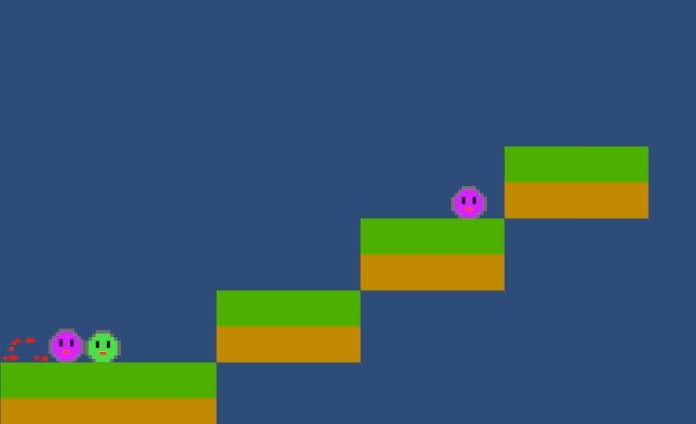
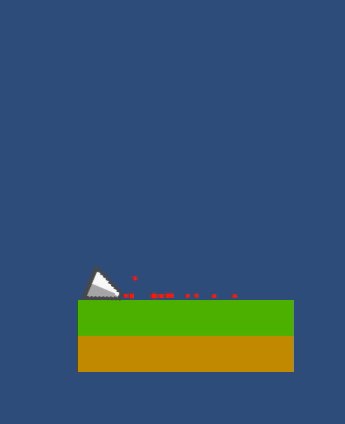
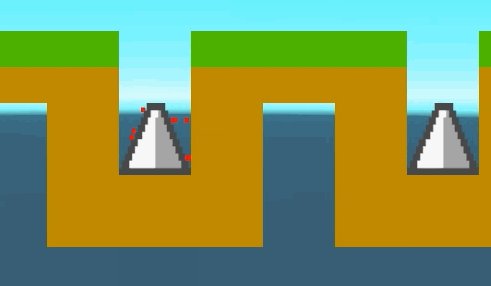
上記の画像の場合、トゲが見えていてグラグラしていたら、それは予兆になるので、プレイヤーは推測や試行錯誤で楽しむことができます。
5.失敗した理由を分かりやすくする。

よく分からないまま失敗すると、プレイヤーは「もう一回やってみよう」ではなく、「よくわからなくて、つまらない」となってしまいます。エフェクト、効果音などを駆使して、失敗した理由を分かるようにして、「これをやればいけそうだ!」と挑戦させるようにしなければなりません。
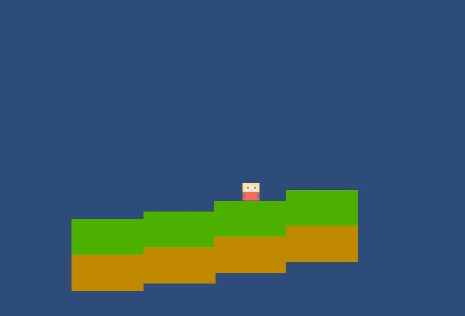
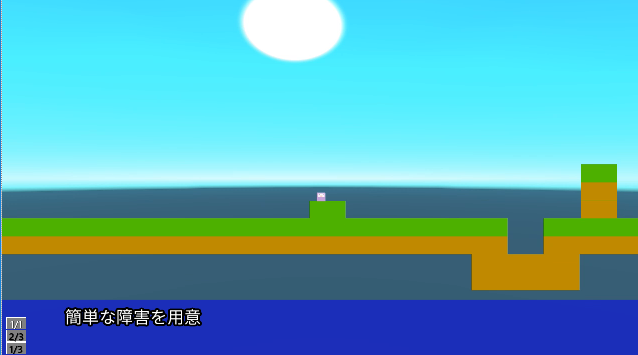
ここまでを踏まえてチュートリアル・ステージを作成。
弾丸を撃つのとジャンプをするだけのプレイヤーと、ジャンプするだけの敵を作成して、シンプルな2Dプラットフォーマーを作成しました。





チュートリアル・ステージは全然面白くありません。しかし、レベルデザインを学習したことにより、言葉でレベル(=場)の流れやそこにオブジェクトを配置した動機や理由を説明できるようになりました!
このサンプル・プロジェクトには、コインなどの報酬やスコア、ハイスコアなどがないため、リスクとリターンなどのゲーム性をまだ追加する必要があります。
このプロジェクトの配布
Unity5.4
https://hajimete-program.com/games/LevelDesign48H2.zip
まとめ
レベルデザインを学習して、実際にチュートリアルステージを作ってみました。漠然とオブジェクトを配置するだけではなく、意図を持ってオブジェクトを配置できるようになったのは自分の中でとても大きいです。あとは、ステージをもう少し継続して作っていきながら、3Dゲームにつなげていきたいです。