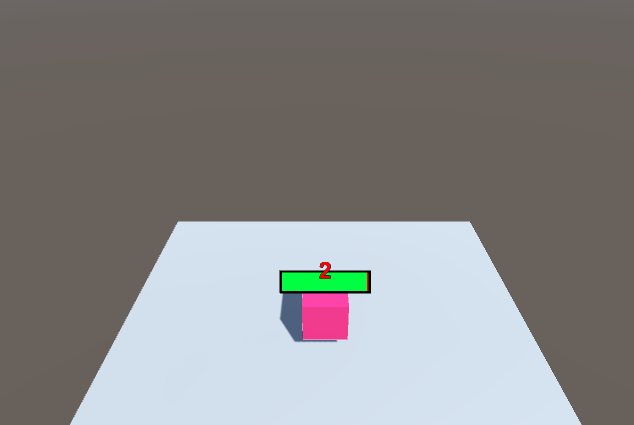
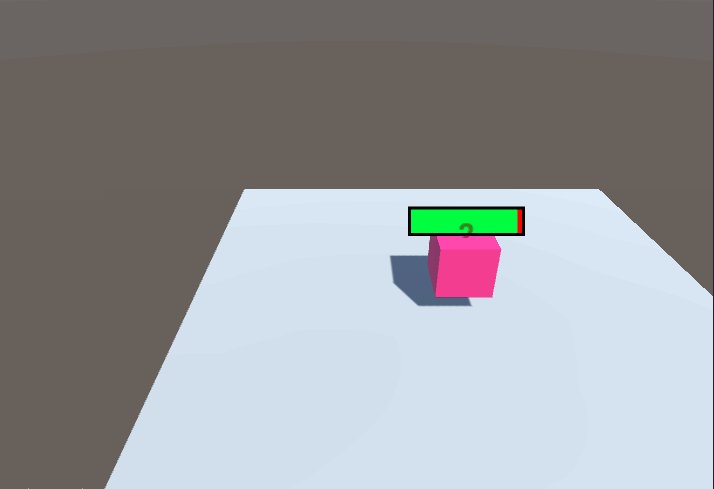
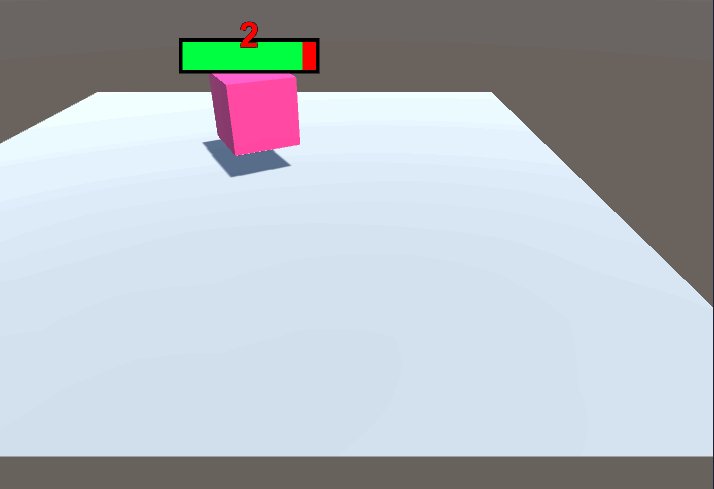
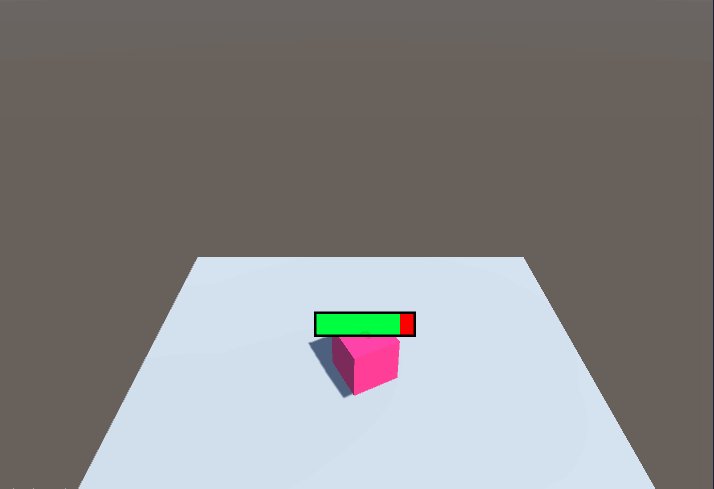
前回、前々回で、Unity5で、ダメージ表示用のFloatingTextとlocalScaleを使ったライフバーを作成しました。また小さなBillboardスクリプトでカメラのほうに向くようにしました。これによりリアルタイム・ストラテジー・ゲームで使われるような表示が可能になりました。

目次
テキストを表示する方法
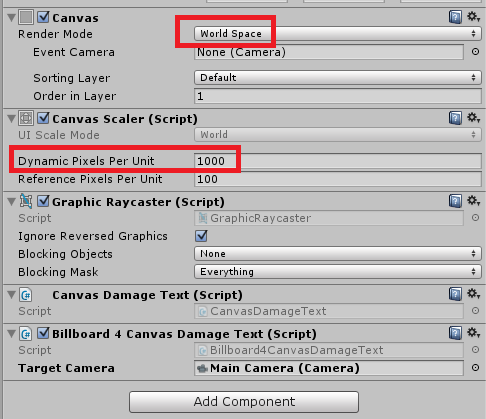
Render Modeを「World Space」にしたUI Canvasを用意してもテキストは綺麗に表示されませんでした。どうやらCanvas Scaler (Script)を修正すればひとまず綺麗に表示できるようです。とはいえ細かく調べていないので、デバイスごとに修正する必要があるかもしれません。

ビルボードの挙動
ヘルスバー用のCanvasと、ダメージテキスト用のCanvasを2つ用意して、それぞれにBillboardスクリプトを設定したら、ダメージテキストは文字が逆さまになり反転してしまいました。何か設定がまずいのかもしれませんが、ひとまずVector3.up,Vector3.forwardなど反転して対応しました。
最適化
おそらく、Canvasを1つにしたほうがパフォーマンスが良いです。ただパラメータが多すぎるので、多くを把握するためには時間が必要です。たとえばレベルアップ用のジャンプアップテキストをさらに追加する場合は、もっと知識が付くまでは、べたですが新たにCanvasを作成して別途スクリプトを書こうと考えてます。
このプロジェクトの配布
要望があればチュートリアルを作成しますが、ひとまずプロジェクトを配布します。