CocosCreator2.0で廃止(Deprecated)されたもの。cc.random0To1は廃止
CocosCreator 1.xではccモジュールにrandom0To1関数などがあり、標準のMath.randomをラップした関数が複数ありましたが、CocosCreator2.0では廃止されました。
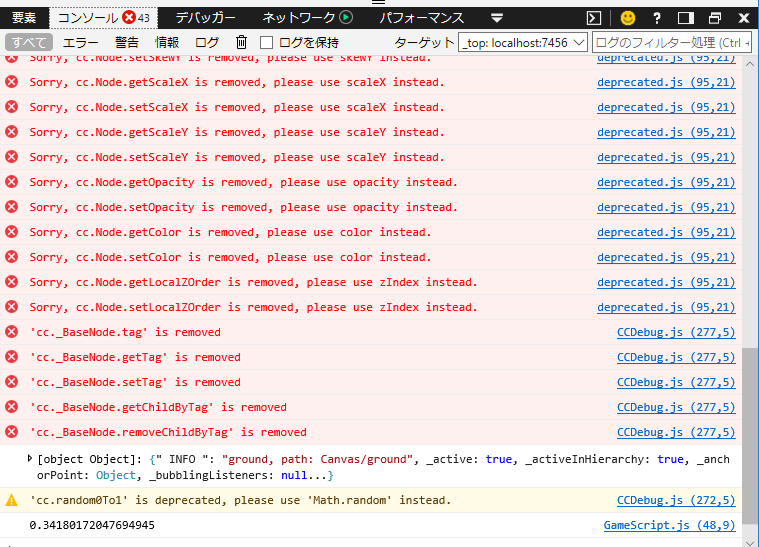
廃止されるものの確認方法ですが、ブラウザーの開発者ツール(デバッグツール)を起動して、アプリを実行すると削除した関数のエラーと、廃止予定の関数を使っていたら警告が表示されます。
CocosCreatorのコンソールには、警告表示等が表示されないので、ブラウザーからでないとこれに気づけません。

https://github.com/cocos-creator/engine/blob/next/cocos2d/deprecated.js
TypeScriptのcreator.d.tsファイルには、すでにcc.random0To1がないため、コード入力時にエラー検知できます。